Welches Framework nutze ich für mobile Apps? Die Antwort hängt vom Einsatzbereich ab – und wir zeigen, welche Lösung wann die richtige für Ihren Bedarf ist.
WeiterlesenMobile-Entwicklung / Beregnungsplanung
Wir nutzen mobile Anwendungen und neue Webtechnologien nicht einfach. Wir leben sie.
Beregnungsplanung

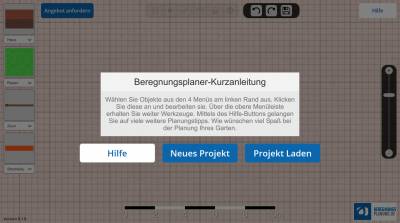
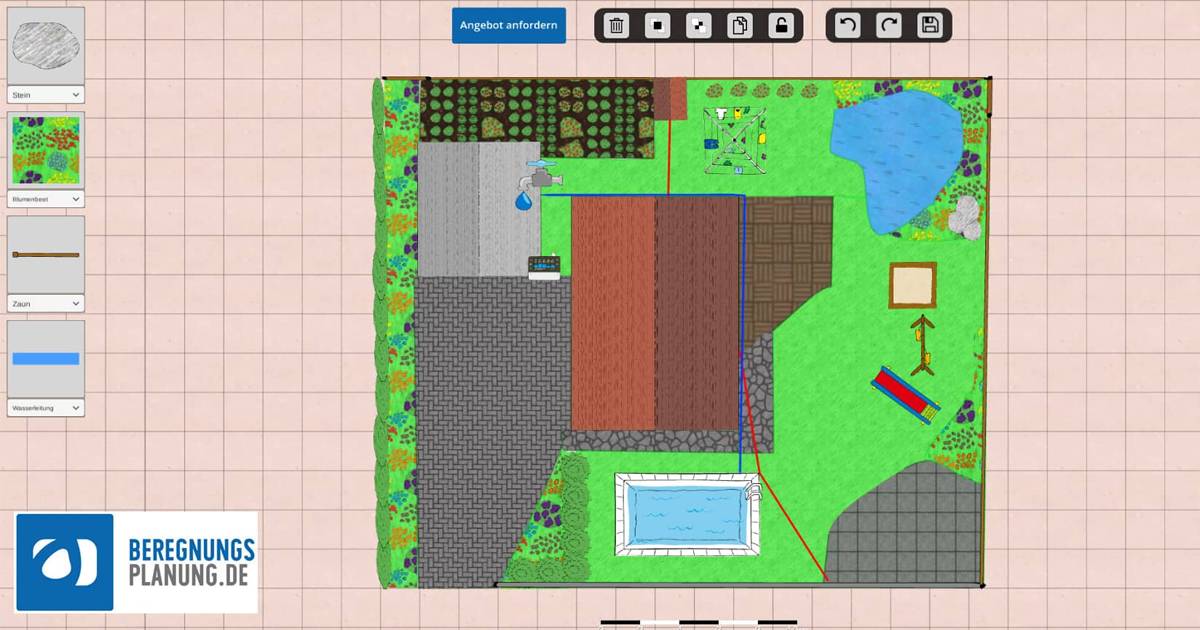
Skizzieren Sie Ihr Projekt mit den vorkonfigurierten Zeichenwerkzeugen im Aqua-Technik-Beregnungsplaner. Für die Skizze stehen umfangreiche einfach zu bearbeitende Elemente zur Verfügung. Wählen Sie die benötigten Objekte oder Flächen über Drop-Down-Menüs aus, platzieren diese und passen sie auf Ihre individuelle Größe an. So entsteht eine Skizze Ihrer Garten- oder Grünanlage, die dann eine weitere Bearbeitung des Projektes möglich macht.
Schicken Sie uns anschließend Ihren Plan inklusive Ihrer Wünsche und Vorgaben. Auf Grundlage dieser stellen wir für Sie die passenden Bewässerungssystem-Komponenten zusammen. So werden Ihre Pflanzen ressourcenschonend mit Wasser versorgt.
Der Einbau ist mit Unterstützung eines Partners oder in Eigenleistung umsetzbar. Auf Wunsch vermitteln wir Ihnen fachkundige Firmen in Ihrer Nähe, die den Einbau und die Wartung Ihrer Anlage zuverlässig übernehmen.
Interessiert?
Engagieren Sie uns.
Nicht abwarten, anrufen! Schließlich ist das Team von Orlyapps nicht nur besonders versiert, sondern auch außerordentlich nett. Nehmen Sie gleich Kontakt auf – wir freuen uns auf Sie. Und auf Ihre Mail natürlich auch.
Beiträge
TouchTomorrow: mit der App die Welt von Morgen im Blick
Florian Strauß07.12.2020Das Projekt TouchTomorrow versteht sich als Bildungsangebot, das überall in Deutschland Schülerinnen und Schüler an den MINT-Bereich heranführen möchte. Zusammen mit der brandneuen TouchTomorrow-App von Orlyapps bleiben Schülerinnen und Schüler auch nach ihrem Ausflug in den TouchTomorrow-Truck auf dem aktuellen Stand.
WeiterlesenAngular und Ionic in den App Stores
Florian Strauß03.09.2020Gute 10 % aller Apps unter iOS und sogar 20 % der Android-Anwendungen werden inzwischen auf Basis von Ionic und Angular bereitgestellt. Hilft uns dieses Wissen? Nicht direkt, aber es kann Mut machen, für die nächste anstehende App auf genau diese Frameworks zu setzen: Offensichtlich erfreut sich die Technologie dahinter, die auch für Progressive Web Apps zum Einsatz kommt, bester Gesundheit.
WeiterlesenDigitale Selbsthilfe für Krebserkrankte – mit der YES!-App
Florian Strauß19.08.2020Krebs als Diagnose stellt sowohl Betroffenen als auch Angehörigen das Leben auf den Kopf. Mit der neuen YES!-App steht nun eine Möglichkeit bereit, sich miteinander zu vernetzen und auszutauschen.
WeiterlesenIonic oder Xamarin? Beide Frameworks im direkten Vergleich!
Florian Strauß08.06.2020Sowohl Ionic als auch Xamarin erfreuen sich hoher Beliebtheit bei der Entwicklung mobiler Apps – und beide Lösungen haben sich dies auch verdient. Wo die Unterschiede liegen, klären wir jetzt.
WeiterlesenTechnologien
Wir lieben und leben Technik. Deshalb setzt Orlyapps immer auf modernste und wirklich passgenaue Technologien, die sich optimal mit Ihren Anwendungsbereichen vertragen.
Sie wissen schon, was Sie suchen? Dann schauen Sie einfach in unsere Liste. Sie sind nicht ganz sicher, was Sie brauchen? Anrufen, mailen oder vorbeikommen: Wir machen das schon.
Angular
Das neben Vue.js, React derzeit wohl wichtigsten JavaScript-Framework zur Entwicklung von Single Page Applications (SPA).
Cordova
Cordova ist ein Framework zur Erstellung hybrider Applikationen für mobile Endgeräte. Cordova ermöglicht es, Anwendungssoftware für mobile Endgeräte mit JavaScript, HTML5 und CSS 3 zu schreiben, anstelle von gerätespezifischen Programmiersprachen wie Objective-C/Swift oder Java/Kotlin.
TypeScript
TypeScript ist eine durch Microsoft entwickelte Programmiersprache, die auf den Vorschlägen zum zukünftigen ECMAScript-6-Standard basiert. Typisiert und Klassenbasiert.
Ionic
Ionic ist ein Open-Source-Webframework zur Erstellung von __Hybrid-Apps __und Progressive Web Apps auf Basis von HTML5, CSS, Sass und TypeScript.