Welches Framework nutze ich für mobile Apps? Die Antwort hängt vom Einsatzbereich ab – und wir zeigen, welche Lösung wann die richtige für Ihren Bedarf ist.
WeiterlesenMobile-Entwicklung / ELKA - Vokabeltrainer
Wir nutzen mobile Anwendungen und neue Webtechnologien nicht einfach. Wir leben sie.
ELKA - Vokabeltrainer

Endlich ein Vokabeltrainer, mit dem man sprechen kann!
Dieser auch auf Sprache reagierende Vokabeltrainer wurde für Lerner entwickelt, die einen Sprachkurs für Englisch, Spanisch oder Französisch besuchen und ihren Wortschatz festigen wollen.
Das Besondere: In der dritten Lernstufe kann der Lerner testen, ob er die Vokabel schon richtig ausspricht.
Bei der Entwicklung dieser Vokabeltrainer-App wurde viel Wert auf eine klare Struktur und möglichst einfache Bedienung gelegt.
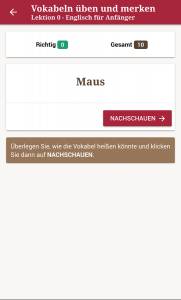
Stufe 1: Es wird ein Übungswort angezeigt und der Lerner kann überlegen, ob er die Übersetzung bereits kennt. Anschließend kann er nachschauen - ist die Anwort nicht richtig, kommt das Wort später nochmals. In dieser Stufe kann die Übersetzungsrichtung umgekehrt werden. (Deutsch-Fremdsprache oder Fremdsprache-Deutsch).
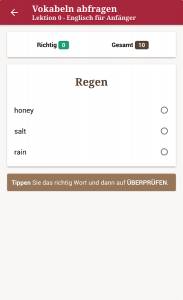
Stufe 2: Das deutsche Wort wird angezeigt und der Lernen kann aus drei Vorschlägen das richtige Wort auswählen.
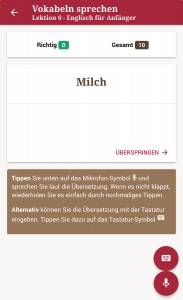
Stufe 3: Das deutsche Wort erscheint und der Lerner kann die Übersetzung dafür sprechen. Auf dem Display erscheint das gesprochene Wort und der Lerner kann prüfen, ob die Antwort stimmt.
Auf jeder Stufe kann der Lerner sich anhören, wie das jeweilige Wort ausgesprochen wird.
Diese App ist kostenlos - der Anwender kann eigene Wörter eingeben und trainieren. Lerner, die an einem Kurs bei ELKA© teilnehmen und ein entsprechendes ELKA©- Kursbuch benutzen, können gegen eine kleine Gebühr die Vokabelpakete dafür erwerben und ersparen sich so das Eintippen dieser Wörter.
| Android | http://https://play.google.com/store/apps/details?id=de.elka.vokabeltrainer |
| Release | Q1 2017 |
| Plattform | Android |
Interessiert?
Engagieren Sie uns.
Nicht abwarten, anrufen! Schließlich ist das Team von Orlyapps nicht nur besonders versiert, sondern auch außerordentlich nett. Nehmen Sie gleich Kontakt auf – wir freuen uns auf Sie. Und auf Ihre Mail natürlich auch.
Beiträge
TouchTomorrow: mit der App die Welt von Morgen im Blick
Florian Strauß07.12.2020Das Projekt TouchTomorrow versteht sich als Bildungsangebot, das überall in Deutschland Schülerinnen und Schüler an den MINT-Bereich heranführen möchte. Zusammen mit der brandneuen TouchTomorrow-App von Orlyapps bleiben Schülerinnen und Schüler auch nach ihrem Ausflug in den TouchTomorrow-Truck auf dem aktuellen Stand.
WeiterlesenAngular und Ionic in den App Stores
Florian Strauß03.09.2020Gute 10 % aller Apps unter iOS und sogar 20 % der Android-Anwendungen werden inzwischen auf Basis von Ionic und Angular bereitgestellt. Hilft uns dieses Wissen? Nicht direkt, aber es kann Mut machen, für die nächste anstehende App auf genau diese Frameworks zu setzen: Offensichtlich erfreut sich die Technologie dahinter, die auch für Progressive Web Apps zum Einsatz kommt, bester Gesundheit.
WeiterlesenDigitale Selbsthilfe für Krebserkrankte – mit der YES!-App
Florian Strauß19.08.2020Krebs als Diagnose stellt sowohl Betroffenen als auch Angehörigen das Leben auf den Kopf. Mit der neuen YES!-App steht nun eine Möglichkeit bereit, sich miteinander zu vernetzen und auszutauschen.
WeiterlesenIonic oder Xamarin? Beide Frameworks im direkten Vergleich!
Florian Strauß08.06.2020Sowohl Ionic als auch Xamarin erfreuen sich hoher Beliebtheit bei der Entwicklung mobiler Apps – und beide Lösungen haben sich dies auch verdient. Wo die Unterschiede liegen, klären wir jetzt.
WeiterlesenTechnologien
Wir lieben und leben Technik. Deshalb setzt Orlyapps immer auf modernste und wirklich passgenaue Technologien, die sich optimal mit Ihren Anwendungsbereichen vertragen.
Sie wissen schon, was Sie suchen? Dann schauen Sie einfach in unsere Liste. Sie sind nicht ganz sicher, was Sie brauchen? Anrufen, mailen oder vorbeikommen: Wir machen das schon.
Angular
Das neben Vue.js, React derzeit wohl wichtigsten JavaScript-Framework zur Entwicklung von Single Page Applications (SPA).
Cordova
Cordova ist ein Framework zur Erstellung hybrider Applikationen für mobile Endgeräte. Cordova ermöglicht es, Anwendungssoftware für mobile Endgeräte mit JavaScript, HTML5 und CSS 3 zu schreiben, anstelle von gerätespezifischen Programmiersprachen wie Objective-C/Swift oder Java/Kotlin.
TypeScript
TypeScript ist eine durch Microsoft entwickelte Programmiersprache, die auf den Vorschlägen zum zukünftigen ECMAScript-6-Standard basiert. Typisiert und Klassenbasiert.
Ionic
Ionic ist ein Open-Source-Webframework zur Erstellung von __Hybrid-Apps __und Progressive Web Apps auf Basis von HTML5, CSS, Sass und TypeScript.