Welches Framework nutze ich für mobile Apps? Die Antwort hängt vom Einsatzbereich ab – und wir zeigen, welche Lösung wann die richtige für Ihren Bedarf ist.
WeiterlesenMobile-Entwicklung / Ich liebe Käse - Rezepte
Wir nutzen mobile Anwendungen und neue Webtechnologien nicht einfach. Wir leben sie.
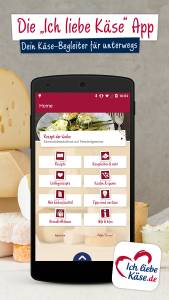
Ich liebe Käse - Rezepte

Dein Käse-Begleiter - auch für unterwegs!
Dank über 400 leckeren Rezepten kannst Du Deine Käse-Leidenschaft überall und jederzeit neu entdecken! Ob fruchtige Salate, herzhafte Gratins oder köstliche Desserts – finde für jeden Anlass das passende Rezept. Deine Lieblings-Rezepte kannst Du natürlich unter den Favoriten speichern und mit Deinen Freunden teilen. Und wenn Du mal nicht weißt, was Du kochen sollst, dann schüttle einfach Dein Smartphone oder Tablet – und schon schlägt Dir die App ein leckeres Zufalls-Rezept vor!
NEU in der „Ich liebe Käse“ App:Genieße Deinen Lieblings-Käse mit unseren Coupons noch günstiger und kaufe Dir Deinen Käse direkt in der App! Außerdem warten tolle Aktionen und spannende Gewinnspiele auf Dich.
Du suchst die perfekte Käseplatte?Mit dem Käseplatten-Berater stellst Du Dir Deine ganz persönliche Käseplatte zusammen! Suche eine Käseplatte nach Anlass oder lass Dir nur solche Käseplatten anzeigen, die in puncto Geschmacksintensität genau Deinen Geschmack treffen.
Lerne die Vielfalt der Käse-Produkte kennen, erfahre nützliche Infos rund um Käse und übertrage ganz einfach die Zutaten Deines Lieblings-Rezepts auf den integrierten Einkaufszettel. Das spielerische Quick-Menü sorgt dabei überall für eine einfache Navigation.
Übrigens:Im Test der PC-WELT schneidet die „Ich liebe Käse“ App mit der Bestnote 1,32 ab! Hier geht's zum ausführlichen Testbericht: http://bit.ly/ILKPCWelt
Die „Ich liebe Käse“ Appfür Käse-Liebhaber, Koch-Begeisterte und GenießerLass Dich von der „Ich liebe Käse“ App inspirieren!
| iOS | https://itunes.apple.com/de/app/ich-liebe-k%C3%A4se-rezepte-k%C3%A4seplatten-einkaufsliste-kochen/id904190132?mt=8 |
| Android | https://play.google.com/store/apps/details?id=de.ich_liebe_kaese.app |
| Release | Q1 2017 |
| Plattform | AndroidiOS |
Interessiert?
Engagieren Sie uns.
Nicht abwarten, anrufen! Schließlich ist das Team von Orlyapps nicht nur besonders versiert, sondern auch außerordentlich nett. Nehmen Sie gleich Kontakt auf – wir freuen uns auf Sie. Und auf Ihre Mail natürlich auch.
Beiträge
TouchTomorrow: mit der App die Welt von Morgen im Blick
Florian Strauß07.12.2020Das Projekt TouchTomorrow versteht sich als Bildungsangebot, das überall in Deutschland Schülerinnen und Schüler an den MINT-Bereich heranführen möchte. Zusammen mit der brandneuen TouchTomorrow-App von Orlyapps bleiben Schülerinnen und Schüler auch nach ihrem Ausflug in den TouchTomorrow-Truck auf dem aktuellen Stand.
WeiterlesenAngular und Ionic in den App Stores
Florian Strauß03.09.2020Gute 10 % aller Apps unter iOS und sogar 20 % der Android-Anwendungen werden inzwischen auf Basis von Ionic und Angular bereitgestellt. Hilft uns dieses Wissen? Nicht direkt, aber es kann Mut machen, für die nächste anstehende App auf genau diese Frameworks zu setzen: Offensichtlich erfreut sich die Technologie dahinter, die auch für Progressive Web Apps zum Einsatz kommt, bester Gesundheit.
WeiterlesenDigitale Selbsthilfe für Krebserkrankte – mit der YES!-App
Florian Strauß19.08.2020Krebs als Diagnose stellt sowohl Betroffenen als auch Angehörigen das Leben auf den Kopf. Mit der neuen YES!-App steht nun eine Möglichkeit bereit, sich miteinander zu vernetzen und auszutauschen.
WeiterlesenIonic oder Xamarin? Beide Frameworks im direkten Vergleich!
Florian Strauß08.06.2020Sowohl Ionic als auch Xamarin erfreuen sich hoher Beliebtheit bei der Entwicklung mobiler Apps – und beide Lösungen haben sich dies auch verdient. Wo die Unterschiede liegen, klären wir jetzt.
WeiterlesenTechnologien
Wir lieben und leben Technik. Deshalb setzt Orlyapps immer auf modernste und wirklich passgenaue Technologien, die sich optimal mit Ihren Anwendungsbereichen vertragen.
Sie wissen schon, was Sie suchen? Dann schauen Sie einfach in unsere Liste. Sie sind nicht ganz sicher, was Sie brauchen? Anrufen, mailen oder vorbeikommen: Wir machen das schon.
Angular
Das neben Vue.js, React derzeit wohl wichtigsten JavaScript-Framework zur Entwicklung von Single Page Applications (SPA).
Cordova
Cordova ist ein Framework zur Erstellung hybrider Applikationen für mobile Endgeräte. Cordova ermöglicht es, Anwendungssoftware für mobile Endgeräte mit JavaScript, HTML5 und CSS 3 zu schreiben, anstelle von gerätespezifischen Programmiersprachen wie Objective-C/Swift oder Java/Kotlin.
TypeScript
TypeScript ist eine durch Microsoft entwickelte Programmiersprache, die auf den Vorschlägen zum zukünftigen ECMAScript-6-Standard basiert. Typisiert und Klassenbasiert.
Ionic
Ionic ist ein Open-Source-Webframework zur Erstellung von __Hybrid-Apps __und Progressive Web Apps auf Basis von HTML5, CSS, Sass und TypeScript.